










Web Deploy가 아무리 찾아봐도 없다면 Download Web Deploy v3.6 from Official Microsoft Download Center에서 다운받아야 겠다.
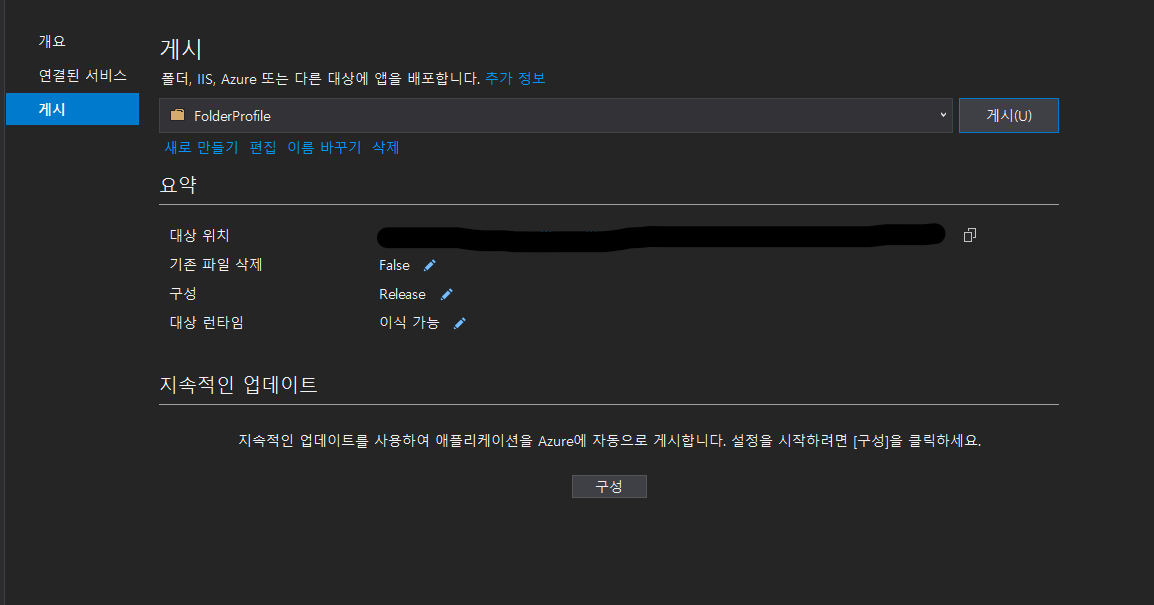
게시한 폴더에서는 Users에 읽기 권한을 줘야 정상적으로 기능한다.
사실 퍼온거다 :
[ASP.NET Core] ASP.NET Core를 IIS8(IIS7 이상)에서 사용하기 (danggun.net)
[ASP.NET Core] ASP.NET Core를 IIS8(IIS7 이상)에서 사용하기
닷넷 코어는 IIS가 없는 환경에서도 동작하도록 구성되어 있습니다. 그러나! 만약 윈도우 환경에서 닷넷 코어를 돌려야 한다면 결국 IIS에서 돌려야 관리하기 편한 것이 사실입니다 ㅎㅎㅎ iis에 a
blog.danggun.net
html 문서에 사진 넣으려는데 어떻게 넣어야 하는지 모르겠다.