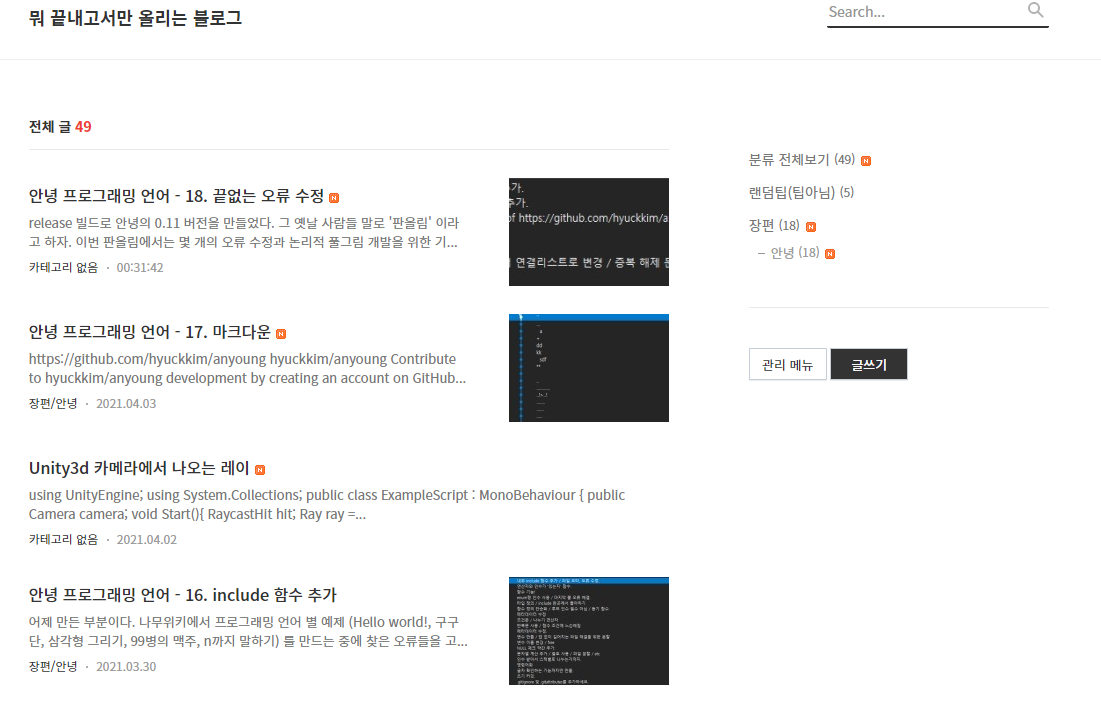
블로그 오른쪽에

이거 만들었다.

html 태그만 잘 넣어주니까 여기에 나오더라. 신기하다.

꾸미기 > 스킨 편집 > html 편집

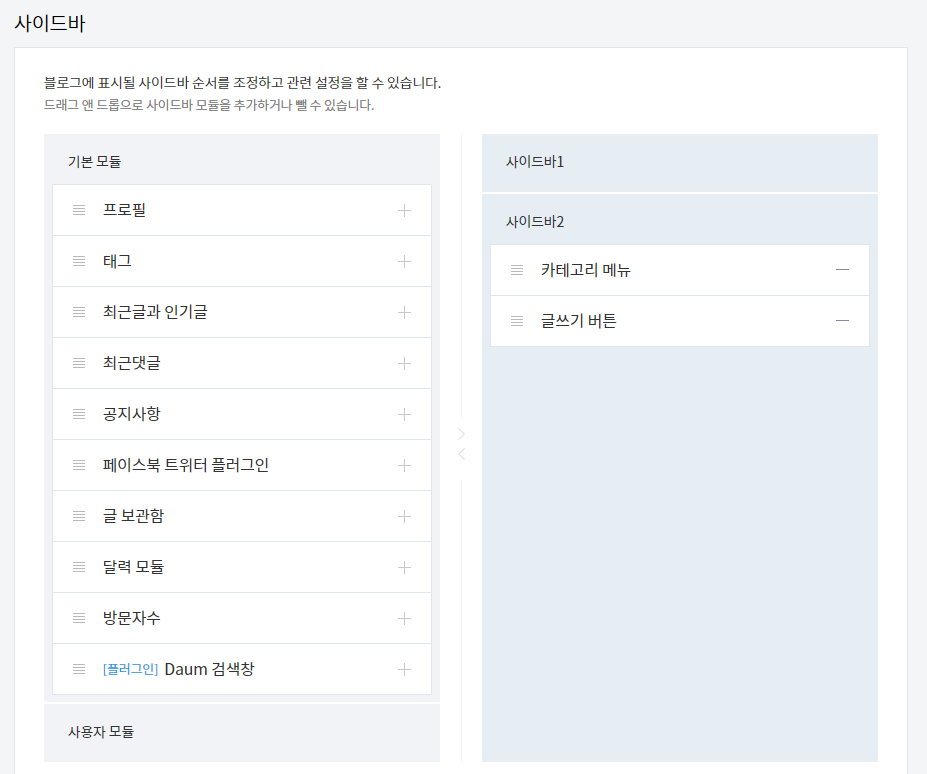
대충 카테고리 검색하고 s_sidebar_element 나올때까지 쭉 내리면 찾을 수 있음.
<s_sidebar_element>
<!-- 사이드바 element 이름 -->
<내가원하는html오브젝트/>
</s_sidebar_element>여기에 맞게 html 버튼을 추가해주면 사용할 수 있다.
<s_sidebar_element>
<!-- 글쓰기 버튼 -->
<input class="manage-button" type="button" value="관리 메뉴" onclick="window.open('https://hyuckkim.tistory.com/manage')"/>
<input class="posting-button" type="button" value="글쓰기" onclick="window.open('https://hyuckkim.tistory.com/manage/post')"/>
</s_sidebar_element>나는 내가 좋아하는 글쓰기 버튼을 만들었다. 있으면 편하다.
.manage-button {
font-size: 13px;
color: #333;
border: 1px solid #c5cdd7;
background-color: #fff;
box-shadow: 0 1px 1px rgb(0 0 0 / 8%);
transition: .2s ease-in-out;
border-radius: 1px;
box-sizing: border-box;
display: inline-block;
width: 78px;
height: 32px;
line-height: 30px;
}
.posting-button{
background-color: #333;
border-color: #333;
color: #fff;
box-shadow: 0 1px 2px rgb(0 0 0 / 12%);
font-size: 13px;
border: 1px solid #c5cdd7;
box-shadow: 0 1px 1px rgb(0 0 0 / 8%);
transition: .2s ease-in-out;
border-radius: 1px;
box-sizing: border-box;
display: inline-block;
width: 78px;
height: 32px;
line-height: 30px;
}눈이 썩고 싶진 않으니까 css도 적당히 설정해주는데 이건 대충 티스토리에서 버튼 아무거나 잡고 복붙했다.
분위기상 비슷하게 만들려면 역시 그게 맞다.
라이센스는 티스토리 라이센스에 맞춰 MIT 라이센스를 따라갑니다. 아마.

꽤 자연스러운 사이드바 아이템이 됐다.
끝.
+ 링크를 a href로 안하고 자바스크립트로 했다간 쌍욕을 먹을 수 있다.
< input class="manage-button" type="button" value="관리 메뉴" onclick="windows.open('https://hyuckkim.tistory.com/manage')"/> 에서
<a href="https://hyuckkim.tistory.com/manage" class="manage-button">관리 메뉴 </a>로 바꿨다.
css도
text-decoration: none;
text-align: center;
추가했다.
button으로 만들어야 똑같이 보일 줄 알았는데 아니더라. CSS만 같으면 대충 똑같이 보임.